| HTML - OPIS SKŁADNI JĘZYKA |
|
STRUKTURA DOKUMENTU HTML |
||||||||||||||||||||||
|
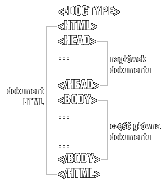
Struktura Dokumentu HTML |
Dokument w języku HTML ma budowę podobną do zwykłego pliku tekstowego i różni się od niego występowaniem określonych znaków specjalnych, które nadają mu okreśoną strukturę hierarchiczną. Polecenia w dokumencie HTML nazywamy tagami i wiekszość z nich jest dwucześciowa: otwierająca <TAG> oraz zamykająca </TAG>, jednak niektóre z nich nie wymagają tagów zamykających. Tekst zawarty między tagami ulega odpowiedniemu formatowaniu. Nazwy tagów można pisać dużymi lub małymi literami. Można rownież zdefiniować dodatkowe elementy modyfikujące tagi. Ogólna postać tagu wygląda następująco: <TAG PARAMETR="wartość"> tekst </TAG>
Jeżeli dany tag jest niezrozumiały dla przegladarki to jest ignorowany oraz nie jest
sygnalizowany błąd, co jest ważna zaletą gdyż HTML cały czas się rozwija i wciaż przybywają
nowe polecenia. HTML posiada bogate możliwości formatowania tekstu.
|
|
Definicja Typu Dokumentu HTML- DTD HTML |
<!DOCTYPE>
Tag przeznaczony jest do poinformowania przeglądarki w jakiej wersji standardu języka HTML,
został napisany dany dokument HTML. Służy do określenia tak zwanego HTML DTD (Document
Type Definition - Definicja Typu Dokumentu). Tag ten powinien być umieszczony w pierwszej lini
dokumentu, przed tagiem <HTML>. Poniżej zostały
przedstawione przykłady oznaczania HTML DTD w wersji 4.0, 3.2, 2.0 i 1.0.
|
|
Dokument HTML - <HTML> |
<HTML> dokument HTML </HTML>
Tag oznaczający dokument HTML, wewnątrz tagu znajdują się tagi nagłówka <HEAD>
oraz tagi części głównej dokumentu <BODY>.
Również wewnątrz tagu <HTML> powinne się znaleźć tagi dokumentów z ramkami.
|
|
Blok Nagłówka Dokumentu - <HEAD> |
<HEAD> nagłówek dokumentu HTML </HEAD>
Tag nagłówka dokumentu. Tag zawiera informacje o tytule dokumentu, metainformacjach czy bazowych
odwołaniach. Powyższe informacje wprowadza się za pomocą tagów:
<BASE>, <ISINDEX>,
<LINK>, <META>,
<NEXTID>, <TITLE>
umieszczonych wewnątrz tagu <HEAD>.
|
<BASE> Tag służy do adresowania względnego zbiorów, bez podawania pełnej ścieżki dostępu. Pozwala to na umieszczenie danego dokumentu HTML w dowolnym miejscu na serwerze ponieważ dokument będzie się odwoływał do linku bazowego bez podawania pełnej ścieżki dostępu do dokumentu. Parametr tagu:
|
<ISINDEX> Tag generuje specjalne pole do wyszukiwania słów kluczowych. Tag ten służy do komunikacji ze skryptami CGI. Obecnie tag jest rzadziej używany, ponieważ tą funkcję przejęły formularze. Parametr tagu:
|
<LINK> Tag opisujący powiązania z innymi dokumentami HTML lub objektami HTML, może mieć takie same parametry jak tag <A>. Obecnie tag ten jest rzadko używany. Pozostałe parametry tagu:
|
<META> Tag pozwalający na tworzenie metainformacji. Podczas przesyłania dokumentu HTML do przeglądarki przez protokół obsługujący hipertekst HTTP, przesyłane są również dodatkowe informacje, takie jak np: typ pliku. Tag <META> pozwala na dołączanie właśnie dodatkowych informacji - metainformacji. Tymi informacjami mogą być między innymi: nazwisko autora dokumentu, data utworzenia dokumentu, słowa kluczowe, czy dokument ma być co jakiś czas przeładowany automatycznie, standard kodowania liter jaki został użyty w danym dokumencie. Parametry tagu:
|
<NEXTID> Tag przyporządkowujący danemu dokumentowi HTML następny dokument, tworząc listę. Obecnie rzadko stosowany. Parametr tagu:
|
<TITLE> tytuł dokumentu HTML </TITLE> Tag nadaje tytuł dokumentowi HTML, który widoczny jest w górnym pasku tytułu okna przeglądarki. |
|
Blok Główny Dokumentu - <BODY> |
<BODY> część główna dokumentu HTML </BODY> Tag, który określa główną cześć dokumentu, prezentowaną przez przeglądarkę. Wewnątrz tagu umieszcza się: Odwołania (linki), Informacje o Typie Formatowanych Elementów, Informacje o Charakterze Formatowanych Elementów, Blokowe Elementy Formatujące, Listy, Grafikę, Tabele, Formularze. Parametry tagu:
|
| © STATOM - Gliwice 1996/2019 |
|
 Możliwe jest definiowanie:
paragrafów, nagłówków, rozmiarów stron, wielkości, rodzaju i stylu używanych czcionek. Istnieje
rownież możliwość wstawiania grafiki do dokumentu jaki rownież dźwięku i animacji. HTML pozwala
także na tworzenie bardzo złożonych interaktywnych formularzy.
Możliwe jest definiowanie:
paragrafów, nagłówków, rozmiarów stron, wielkości, rodzaju i stylu używanych czcionek. Istnieje
rownież możliwość wstawiania grafiki do dokumentu jaki rownież dźwięku i animacji. HTML pozwala
także na tworzenie bardzo złożonych interaktywnych formularzy.